
- 作者:和众互联
- 发布时间:2024-10-21
- 浏览量:0次
在网页设计中,布局格式是一种非常重要的设计要素。一个有效的布局格式有助于提高网站的易用性,使内容能够更好地呈现和传达。以下是一些常见的布局格式。
1、线性布局
线性布局是比较简单的布局格式之一。它采用直线形式,通常在网页上从顶部到底部排列元素。这种布局格式简单易懂,非常适合包含少量信息的网站。但是,如果内容太多,页面长度会增加,而这会给用户带来不适。
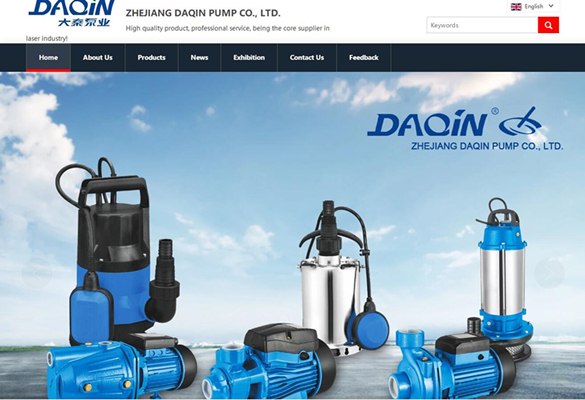
2、栅格布局
栅格布局是一种非常流行的布局格式,它使用各种大小和形状的格子。这种布局格式依赖于网格,并且容易通过修改网格大小来适应不同的设备。栅格布局的优点是可以适应各种屏幕大小,并且这种布局的对齐方式使网站看起来更整洁。
3、堆叠布局
堆叠布局是另一种流行的布局格式。它将元素垂直堆叠,这些元素可以是文本、图像或其他内容。堆叠布局适用于小型设备,如手机和平板电脑,因为它可以节省空间并使内存占用较少。但是,堆叠布局需要更多的滚动,这可能会影响用户体验。

4、文本布局
文本布局是一种不用图像,仅利用文本排版形式展示网页内容的布局方式。文本布局通常采用响应式设计,适应移动设备,而且易于使用和阅读。文本布局也是搜索引擎优化的一个重要部分,因为搜索引擎可以更容易地检索和索引文本内容。
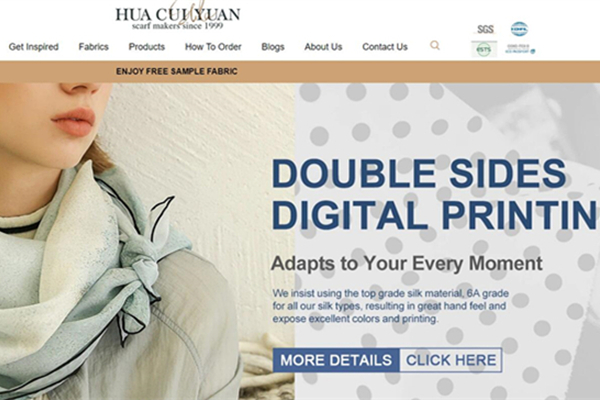
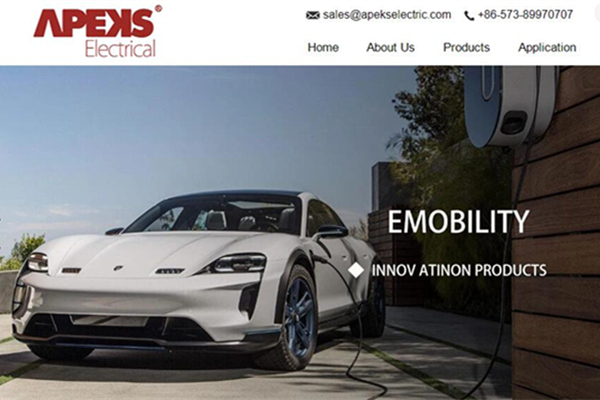
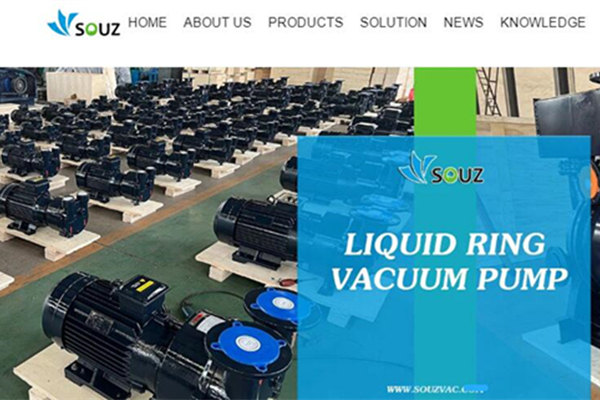
5、图像布局
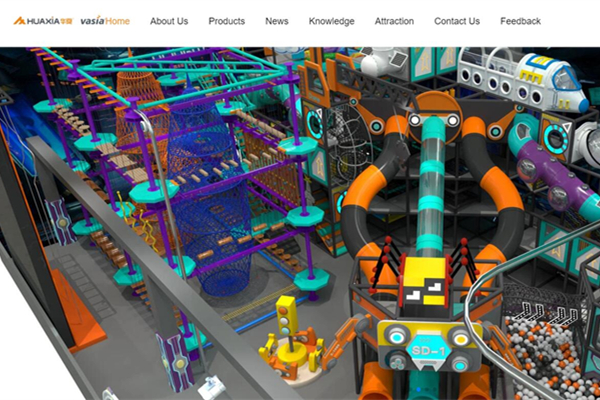
图像布局是一种重视图像的网页设计方式。它通常用于美学目的,尤其是对于艺术、摄影和媒体类的网站。这种布局格式强调视觉元素,通常包括大量的图像、图标和视觉效果。
6、向心布局
向心布局涉及将元素放置在网页的中心,通常呈现为圆形形式。这种布局格式通常用于展示集中的重点信息或单个产品,并且可以在网页设计中提供视觉吸引力和剧场效果。
总之,一个有效的布局格式对于网页的设计非常重要。无论选择哪种布局格式,在应用之前,需要考虑几个因素,如设备类型、内容量、用户体验等。采用有效布局格式在网页设计过程中可以大大提高网站的易用性。
- 上一页:外贸网站改版一般需要改些什么内容?
- 下一页:哪些因素影响网站程序开发的时间和成本?












 微信公众号
微信公众号 微信客服
微信客服 浙公网安备33020002001157号
浙公网安备33020002001157号